- 列表项目
本教程均在handsome 4.1.1中测试通过,不保证兼容其他版本,请自行修改相应步骤。
handsome提供了一些主题,然而在4.0之后把fa图标删了……很多人(包括我)还是需要的,不过原版的fa太大了,下面我们来利用fontello来阉割一下下。
自定义图标
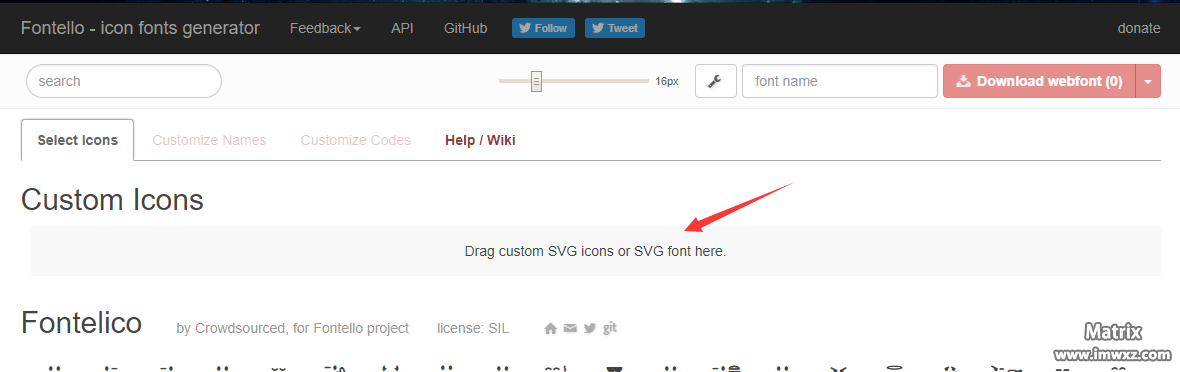
- 我们登陆fontello网站,把主题目录
assets/fonts/fontawesome下的fontello.svg文件拖上去,如图:
- 将
Custom Icons里的所有图标选中,然后再选上需要添加的图标,注意最后在自定义里把前缀改成fa-,点右上角大大的Download就可以把文件下下来了
覆盖文件并修改css
- 将压缩包font文件夹下的东西全部覆盖到
assets/fonts/fontawesome目录 - 打开
assets/css/handsome.min.css,这里你需要一个CSS格式化工具,将它格式化 - 打开之前压缩包css文件夹下
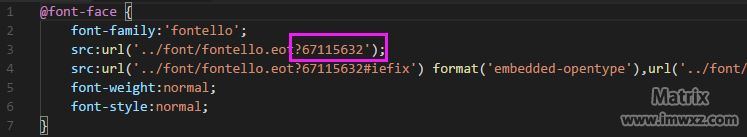
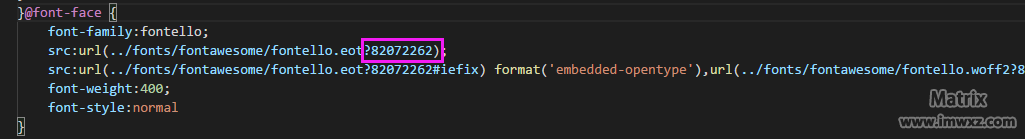
fontello.css文件,也格式化一下,然后复制图中的这串数字

- 回到
handsome.min.css文件,查找fontello.eot?,然后把从这之后的所有图中的数字替换为步骤3中复制的数字

- 最后把
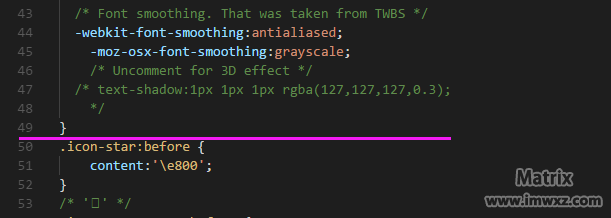
fontello.css文件50行之后(可能需要调整,如图所示为分隔)的所有内容替换handsome.min.css文件.fa-home:before之后的所有内容

- 最后把
handsome.min.css文件代码用CSS格式化工具重新压缩保存
修改版本号
为了保证所有用户即时生效,需要到libs\Handsome.php中,把$versionTag后面的值+1就可以了
